写真やイラストを準備する場合は
- 自分で撮る・自分で描く
- ネット上で、配布されているものを探す
- プロに写真を撮ってもらう
- プロにイラストを描いてもらう
などの方法があります。
文章だけでなく写真やイラストがあるとホームページの内容が伝わりやすいので、これらを組み合わせてホームページの画像素材を集めていくと良いです。
目次
ホームページで使う写真のサイズ
ホームページで使う写真のサイズはピクセル(px)という単位を使います。
ホームページや写真を使う場所によって適正なサイズは変わりますが、文中で使用する写真なら横幅1000pxあれば十分です。
サイドバーがあるページなら600pxでも大丈夫です。
写真素材は小さくすることが可能なので、どのくらいのサイズの写真を用意したらいいか迷う場合は1000pxくらいあれば大丈夫です。
逆に、横幅が300pxの小さい写真を、ホームページの幅いっぱいにしようとすると、画像が荒くなり残念な感じになってしまいます。
写真サイズの確認方法
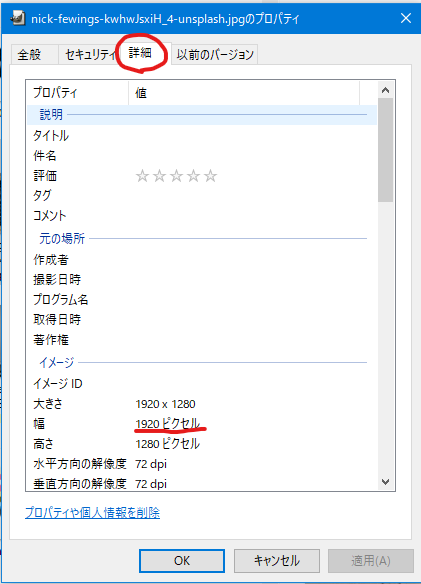
写真のサイズを確認するにはそのファイルの上で右クリックをし、プロパティをクリックします。
右クリック→プロパティ→詳細

ここで写真のサイズが確認できます。
横幅だけでなく高さサイズは?
ホームページの横幅には表示するサイズ制限がありますが高さは制限なく伸ばせます。
そのため縦はあまり気にしなくても良いですが、バランスの良い縦横比というものはあります。

横型なら
横900ピクセル×縦600ピクセル
縦型なら
横900ピクセル×縦1200ピクセル
4:3くらいがバランス良く見えます
写真のファイル名は英数小文字にするといいです
ファイル名は英数小文字を推奨します。
日本語だと読みやすくて便利ですが、wordptoressエラーの原因になることがあるのでなるべく英数小文字のファイル名にしておくことをお薦めしています。
ファイル名の頭に01,02などの連番をふっておくと探しやすくなります。


